Signet — 2018
Connecting businesses to an appropriate carrier-neutral connectivity solution

Signet has been the network-independent internet provider for the business market since 1996. They are the central point of contact for the entire connectivity chain and do this with a team of highly committed employees. It was time for the website to convey these elements and to put the user first.
PROJECT DURATION
2 months
TEAM
1 Concept Designer
1 UX / UI Designer
1 Project Manager
MY ROLE
Within this project I was responsible for the entire design stack. From user research, interviews & determining the flow to wireframing and the implementation of the visual concept.

Problem
The process of applying for a new connectivity solution was done entirely through offline methods.
There were two important points of attention for Signet's new website. First, we wanted to improve the process for applications and contact moments, while at the same time giving Signet the personal appearance that customers are used to. Through conversations, data and research, it became clear how the process of a new application worked and which barriers emerged in user behavior.
01. The document library
When requesting a new connectivity solution application, users had to first search for and download the correct document from a large list. Then they had to fill it in, sign it, scan it or even send it in the mail in order to complete their application.
02. Postal trays
These requests then arrived at Signet and ended up on a department’s desk. Every request was then checked and forwarded to the appropriate solution’s department. Depending on when these documents reached the correct department, the application could be completed.
03. Poor flexibility during an application
During the assessment of a application, it was sometimes unclear where the request was located and which department the user could reach for any questions or adjustments.
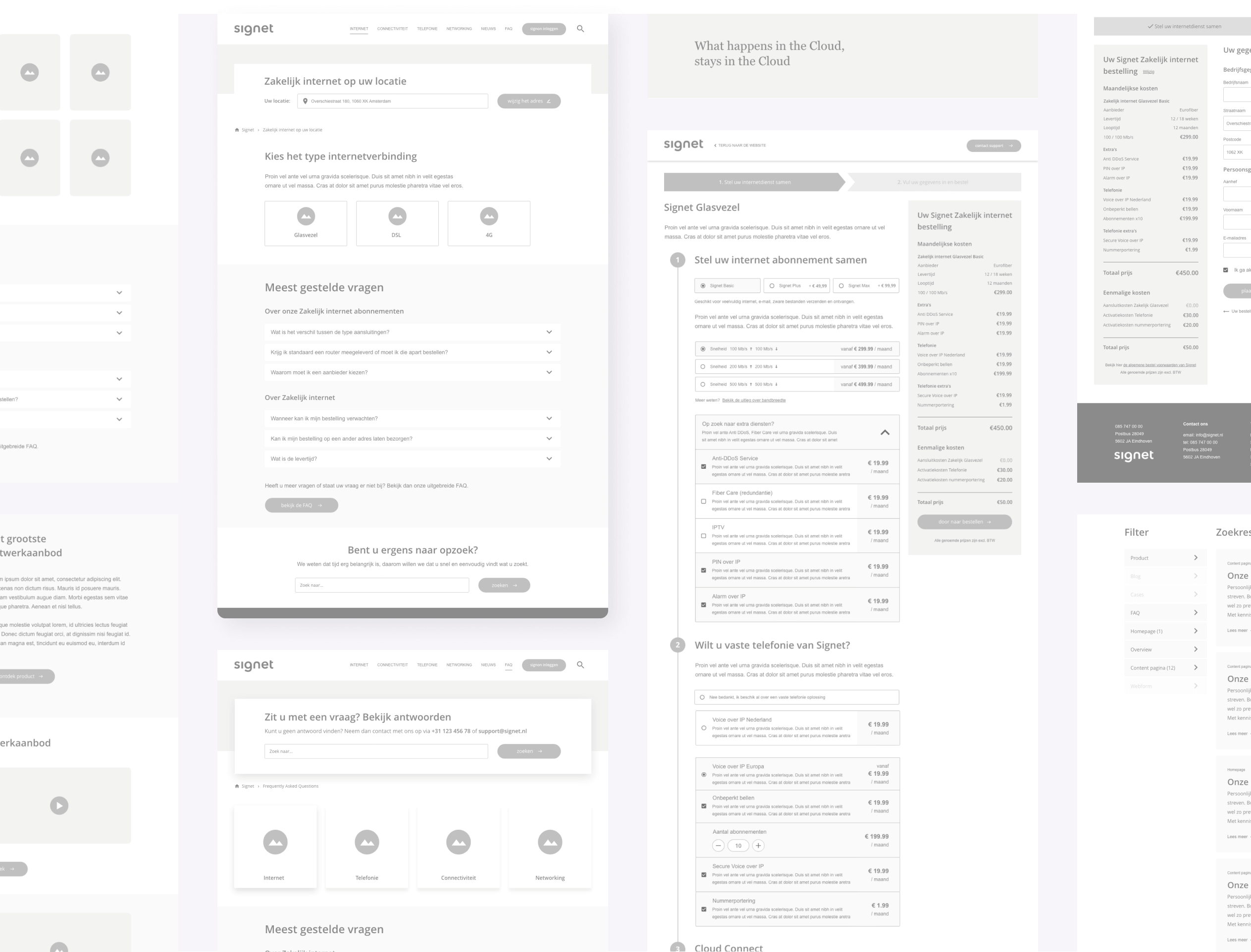
Redefining the application process & digitizing the document library
It was clear to us that we needed to improve the entire workflow of the application process. The current workflow did not match the customer-friendly approach of the business. The very core which makes Signet stand out. The typical dutch saying “You are more than just a number” was a recurring quote we often heard from customers.

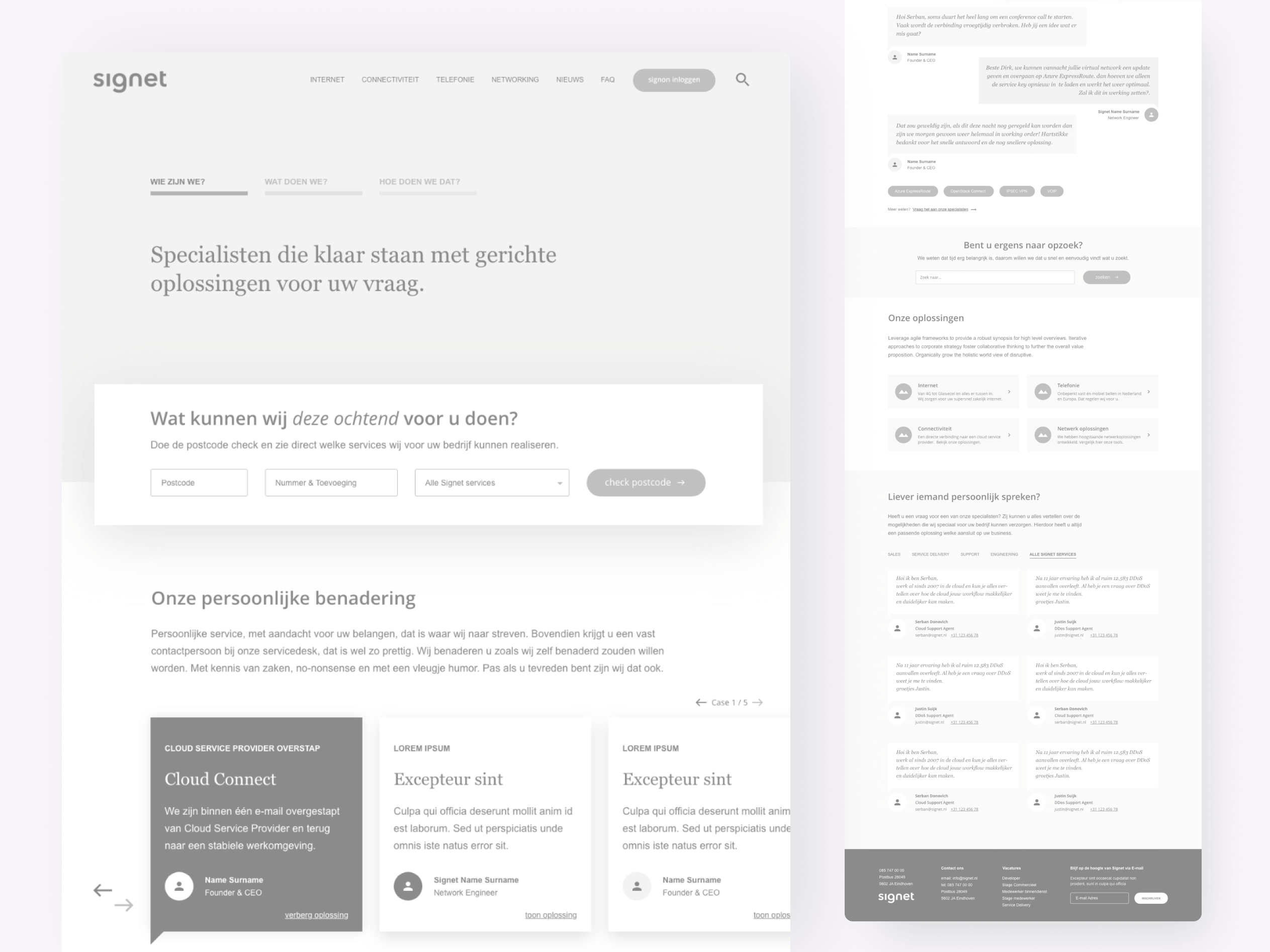
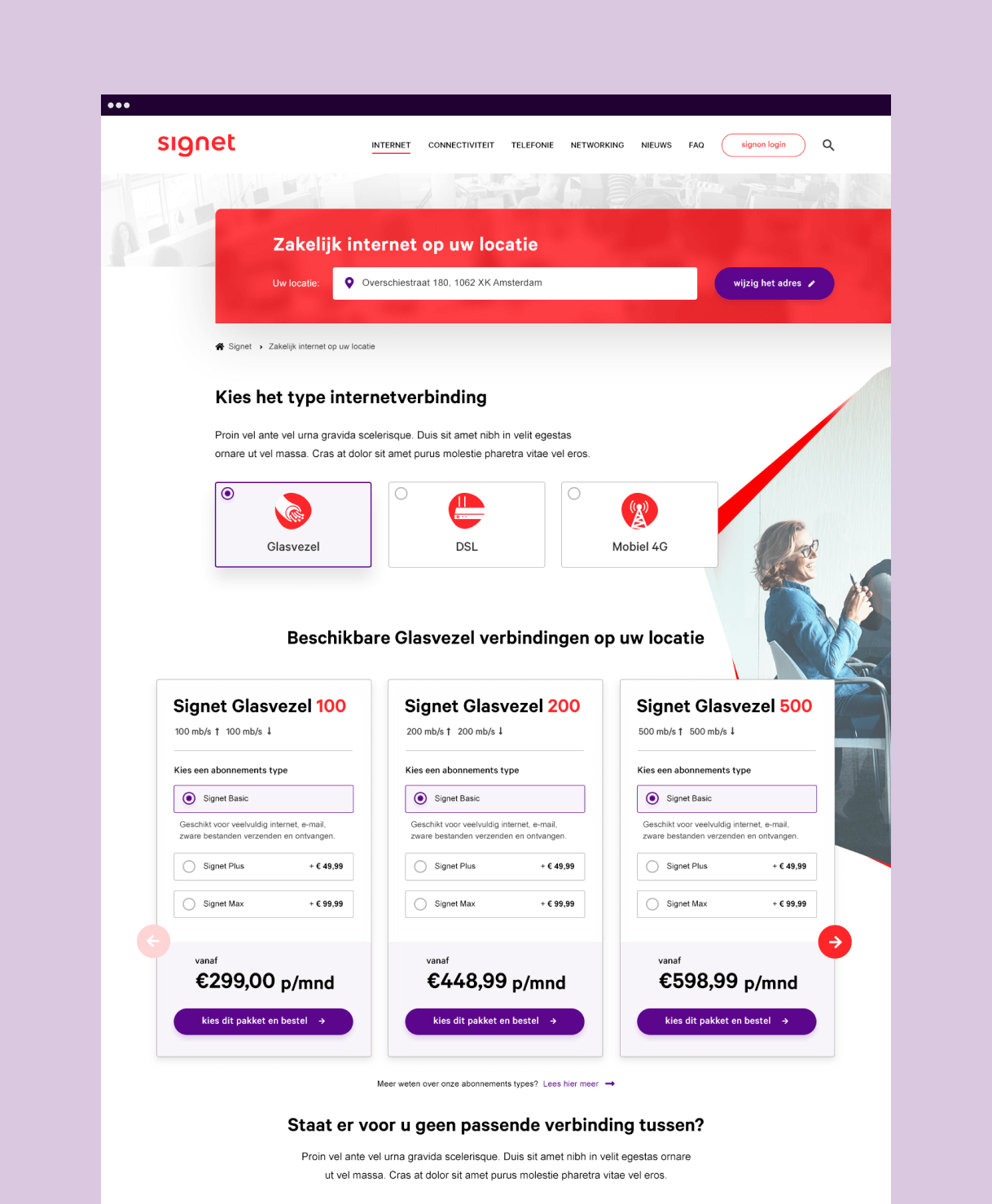
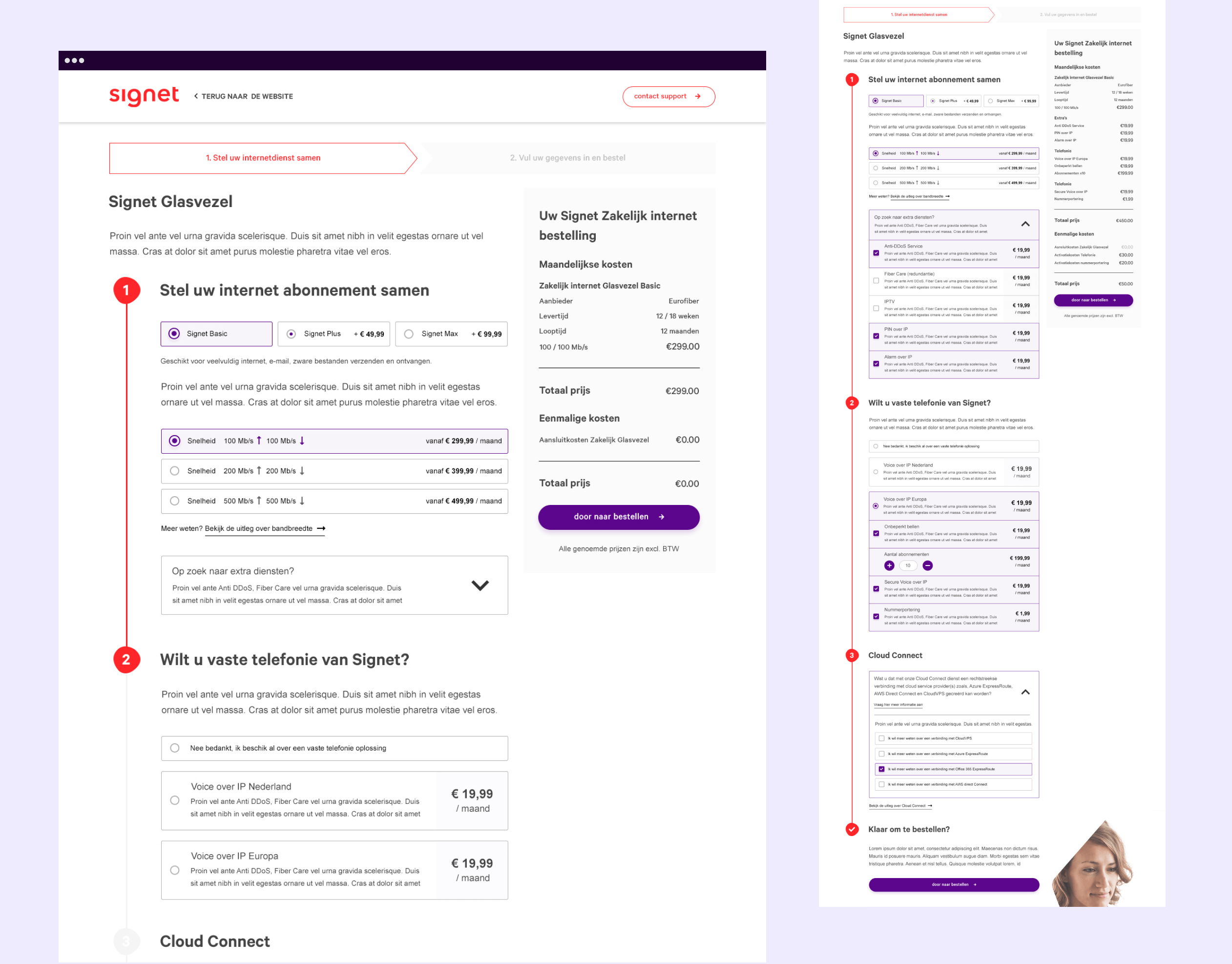
Focusing on a personal approach with a step by step digital application solution
Depending on the type of request, Signet needs quite a bit of information from the user. To make this step a bit more pleasant, we have divided the entire application process into several small steps. For example just starting with the simple question of “what kind of internet connection are you looking for?”

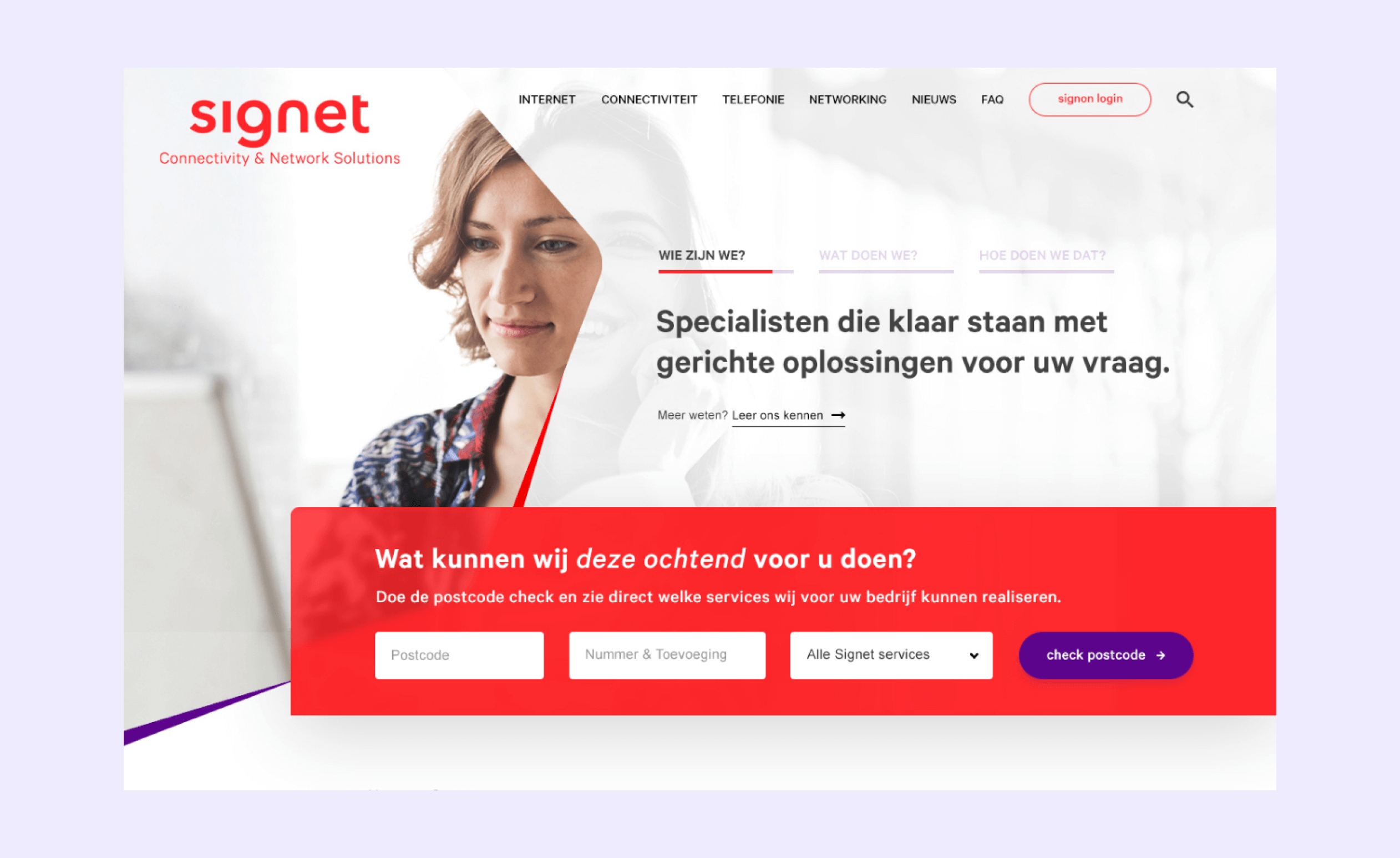
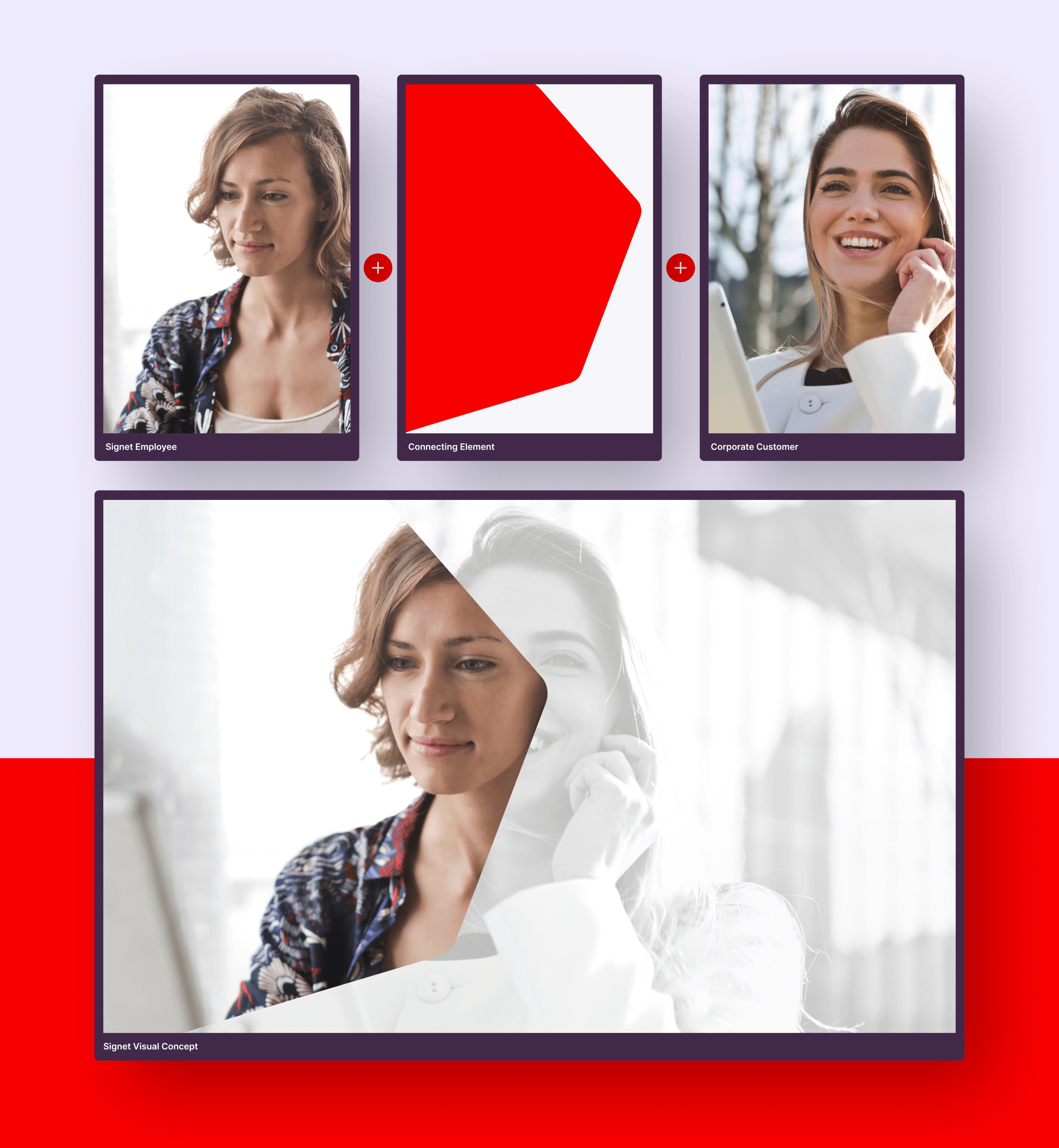
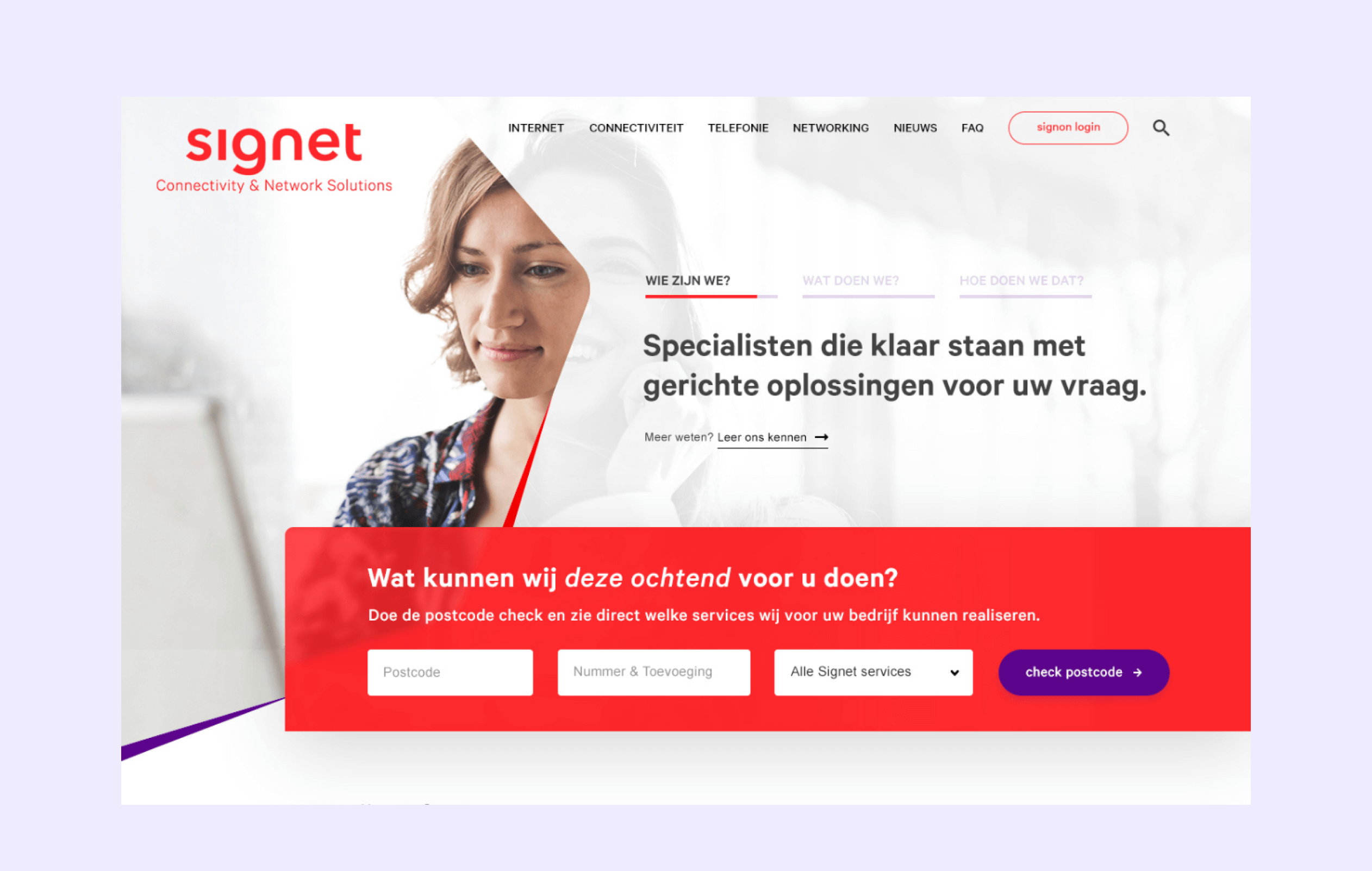
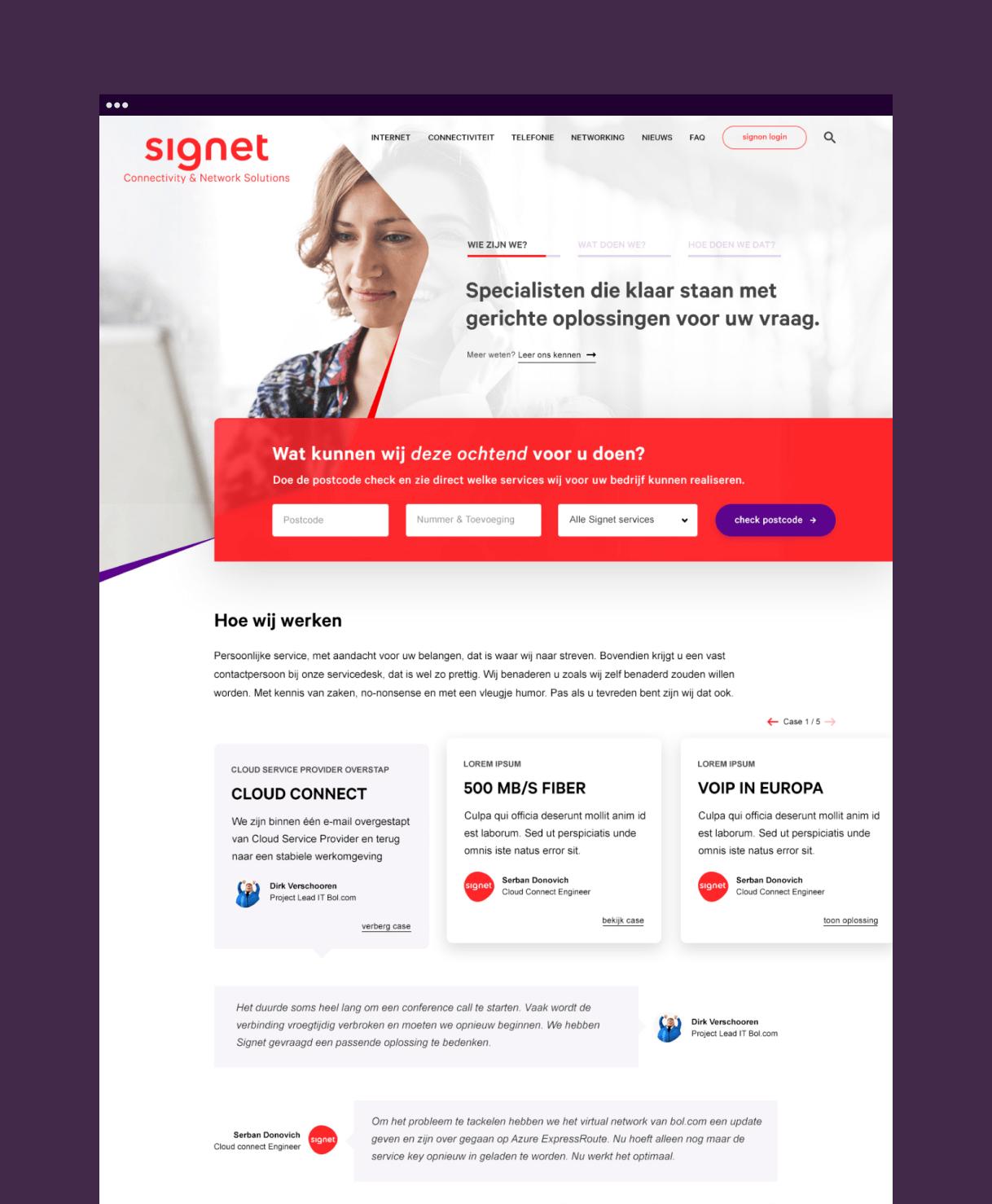
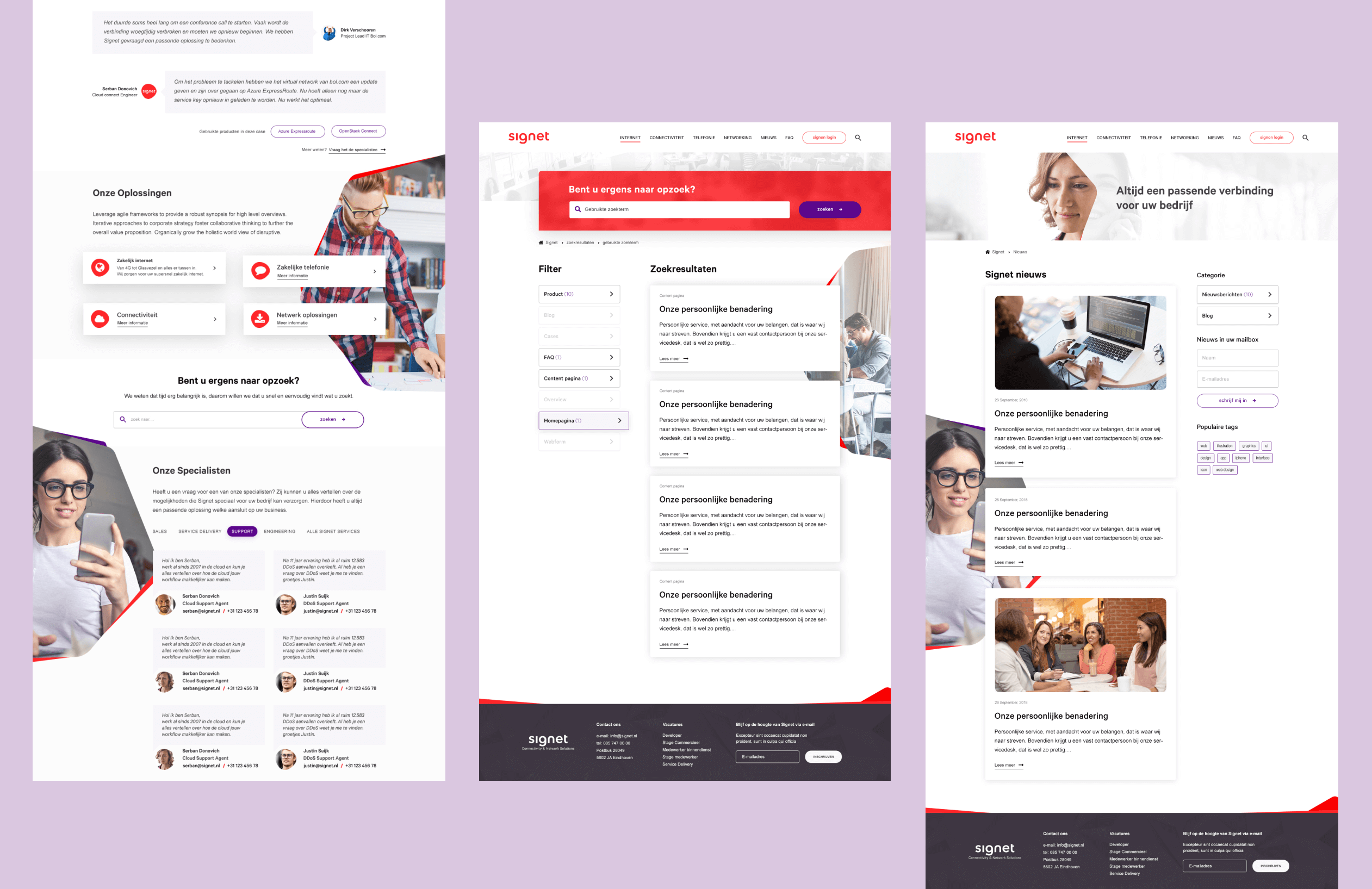
Creating a visual concept to emphasize the personal approach of Signet and it’s employees.
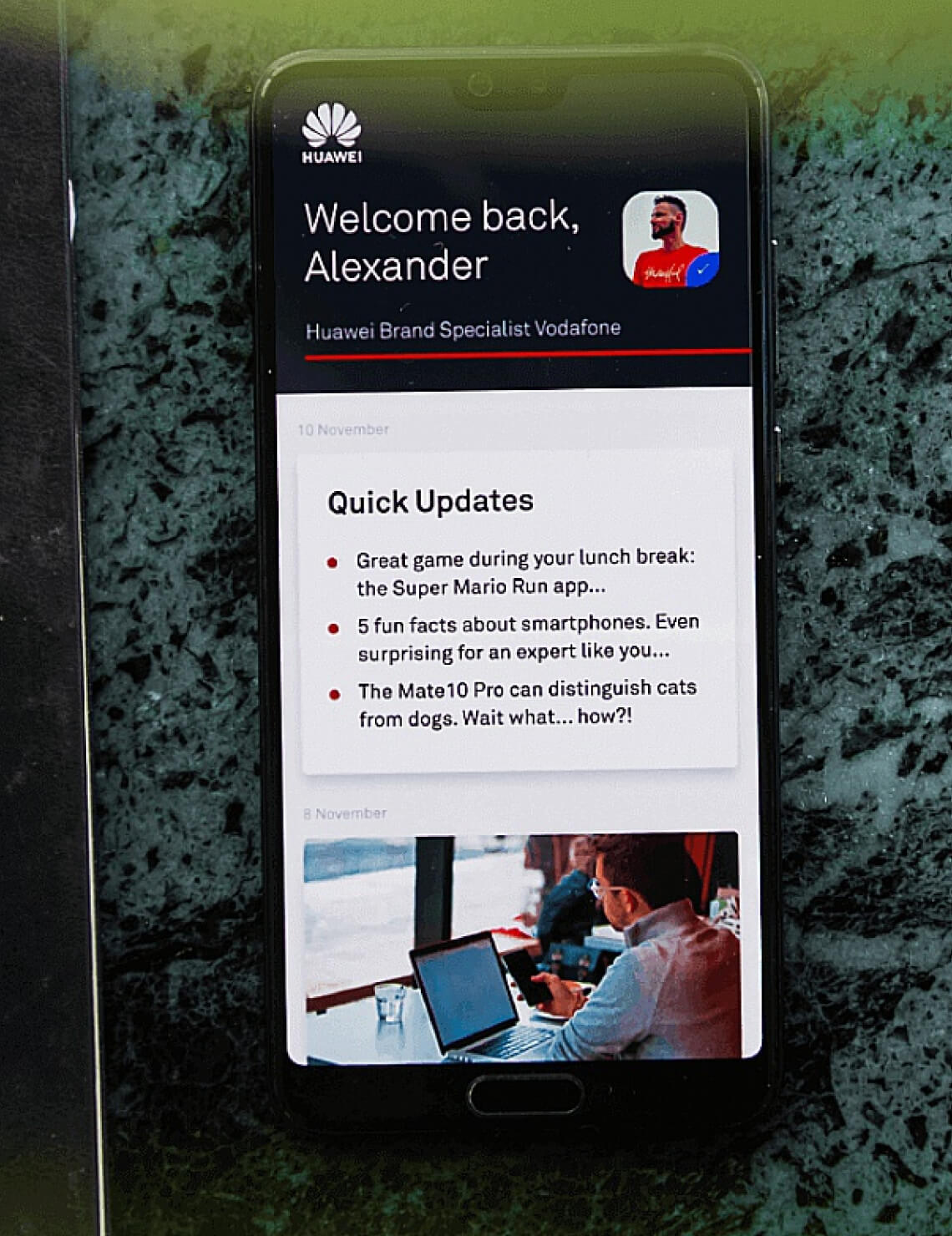
By combining imagery of employee’s with clients we focused on creating a more emotional connection with Signet’s customers. On the homepage we prioritized short cases in the form of a digital conversation between a customer and employee. Using real life conversations helps to build trust and highlights the level of service which clients can expect and are used to.
Unfortunately for us, Signet as a part of the IT-Ernity group was taken over by domain name registration and web hosting company TransIP halfway through the redesign. This led to an internal reorganization, which stopped the project.






Featured case studies